If you want to share your videoask on a webpage, you can embed it as a widget or within the page as an iframe by using some HTML code. This allows respondents to complete your videoask without leaving your site. You can grab the code directly from your VideoAsk account and paste it into the HTML editor of your page.
If you have some technical skills and want to customize your videoask embed further, this article is for you. Keep reading for some neat ideas, code snippets, and inspiration.
If you're new to embedding, or the only Java you've ever heard of is an island in Indonesia, we recommend checking out these simpler embed guides to get started:
Note: The following code snippets are intended for advanced users with good technical knowledge. We're unable to provide detailed support on how to use them. If you're struggling to get them set up, we recommend asking a developer buddy for a hand.
Jump to:
Using the embed code dynamically with JavaScript
Using callbacks and listening to messages
Editing the z-index of your videoask
Using the embed code dynamically with JavaScript
By default, when you use the videoask embed code it loads the widget automatically based on the options specified on window.VIDEOASK_EMBED_CONFIG (the first line in your widget embed code).
However, sometimes you might want to load the widget dynamically using JavaScript. Here are some examples of what you could do:
- Load the videoask after a certain user action (like the clicking of a button on your webpage).
- Load a specific videoask depending on the browser language.
- Show the videoask modal instead of the widget.
- Display multiple widgets.
To load the widget dynamically with JavaScript, add the code below to your videoask embed code:
<script type="text/javascript" src="https://www.videoask.com/embed/embed.js"></script>
This will expose two global methods:
| Method | Description |
window.videoask.loadEmbed(config, callbacks?) |
This is the default method. It's used to load the widget. |
window.videoask.loadModal(config, callbacks?) |
This is an alternate method that allows you to load the videoask modal window directly without having to show the widget first. |
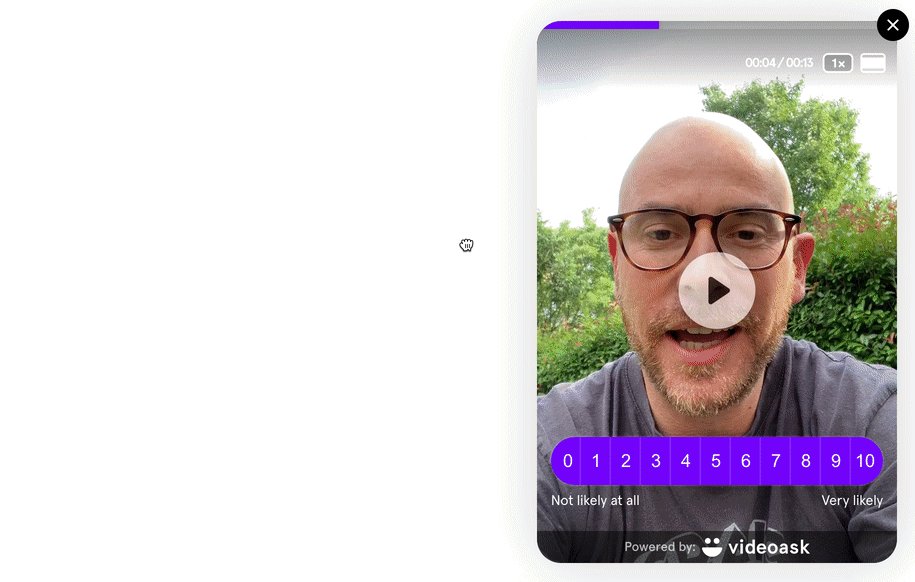
Below you can see an example of a widget that opens into a full-screen modal - Check out the code we used here

Next up is an example of a modal window load - Check out the code we used here
Using callbacks and listening to messages
Callbacks
You can use callbacks within the browser, based on user behavior. They allow the following options:
| Property | Type | Required | Description |
|
onLoadModal
|
function | false | Called when the modal window is opened |
| onCloseModal | function | false | Called when the modal window is closed |
|
onCloseWidget
|
function | false | Called when closable widgets (eg VideoThumbnailWindow) are closed |
|
onMessage
|
function | false | Called each time the videoask sends a message |
Below you can see an example of using a callback to allow the clicking of a button or link to open a modal videoask - Check out the code we used here

Listening to messages
Embedded videoasks notify their parent windows of special events during the response flow. As a developer, you can subscribe to these messages to extract information or change the state of your app.
Videoask uses window.postMessage() to post events to the parent window. Our message data payload are JavaScript objects which always include a property named type whose value starts with videoask_. Extra properties might also be included depending on the event type.
Below is a table of different VideoAsk message types:
| Type | Description |
| videoask_contact_created | Videoask loaded and contact was created |
| videoask_question_presented | A question was presented |
| videoask_question_submitted | A question's answer was submitted |
| videoask_contact_updated | The contact details were updated |
| videoask_submitted | Videoask completed (either the end screen was shown or there was redirection) |
If you're using the embed code, you can use the onMessage callback to listen for these messages.
Otherwise, if you're using an iframe, you can use a piece of code like this:
const isVideoaskMessage = message =>
message.origin === "https://www.videoask.com" &&
message.data &&
message.data.type &&
message.data.type.startsWith("videoask_")
window.addEventListener("message", message => {
if (!isVideoaskMessage(message)) {
return
}
console.log("got videoask message", message.data)
});
See it in action in this demo.
Editing the z-index of your videoask
The z-index property sets the stack order of different HTML elements that would otherwise overlap on your webpage. The higher the z-index number, the closer to the front of your page the element will appear.
If you want to make sure your widget is positioned "on top" of other elements on your page, you can set the z-index value by adding this line of JavaScript code to the end of your widget embed code:
"widgetZIndex": '100',
An element with a greater number (in this case where we've added 100), is always in front of an element with a lower number.
Code Snippet Library
Below you can find links to some more code examples. You can copy and adapt these code snippets to tailor your videoask embed for your exact use case.
⚠️ Important: When you copy the code, make sure to swap out the example videoask URL with your own videoask URL.
Size options
Modal window on load (instead of widget)
Styling and page position options
Widget carousel (for testimonials) - Instructions to replace videos/animated GIFs
Embed a response using an animated GIF - Instructions to replace videos/animated GIFs
Widget with an off center video
Inline widget with a fixed position
Click button to display videoask
Click image to display videoask
Embed a videoask/response using a GIF that opens into a pop-up
Hide options
Don't display widget for people who have already dismissed it
Remove embedded videoask (create a condition to dismiss the widget)
Close widget when used with load embed
Timing options
Device-based options
Display different sized widgets depending on device
Page-based options
Display widget on every page except this one (and demo)
Display widget on every page except (multiple pages)
More options
Embed two widgets in the same page
Load widget by browser language
Track page source in widget code and demo
Delay widget popup and hide the widget when dismissed